- A diagrammatical illustration/representation of the various screens in a multi-media project together with their links and
connections created during the design stage of a project to help the team and client visualise the look and structure of a project. This usually takes the form of a number of titled boxes (eg "Home", "Contact", etc), and arrows and lines showing links between them.
- A page on a website that lists all site pages, comparable to a book index.
- A text or xml document containing the URLs of all site pages, suitable for submitting to a search engine (such as Google) to speed up indexing and ranking.
Part of a Dreamweaver generated site map

Navigation maps
Navigation maps (or nav maps) may be created in computer drawing programs but are often hand-drawn on paper with pencils and marker pens.
Nav maps are usually created during project planning and refined during authoring as unforeseen problems arise.
Web design programmes like Dreamweaver can generate site maps containing all site documents.
Creating a nav map is a primary process in making the user interface. The success of a project depends on the end-user experience which in turn is dependent on freedom of choice in navigating around the screens. Users do not like to feel constrained. However, there must be some conceptual flow otherwise the end-user experience will seem aimless.
An interactive version of the final nav map may be included as a clickable "hotspot" screen in the published project, allowing the end-user to view the overall navigational structure and move to any screen immediately.
Navigation structures

Structures
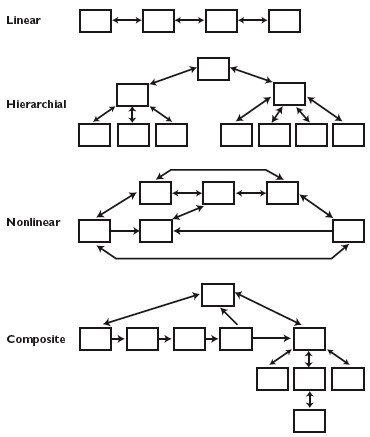
There are four recognised pre-eminent navigational structures.
Linear
A user moves through the screens sequentially.
Hierarchical
An end-user moves through the "branches" of a "tree" structure following a logical progression of sub-sections.
Nonlinear
A end-user moves through the screens freely in an order.
Composite
A end-user moves freely but is occasionally constrained to particular linear movement.
Adobe Illustrator Nav Map template (248Kb)
Site maps as an index of pages
A simple list of all pages in a website. Here's the British Library's site map
Site maps for search indexes
Advice and links on creating and submitting site maps to search indexes is here
