- Work (or source) files
- Local site
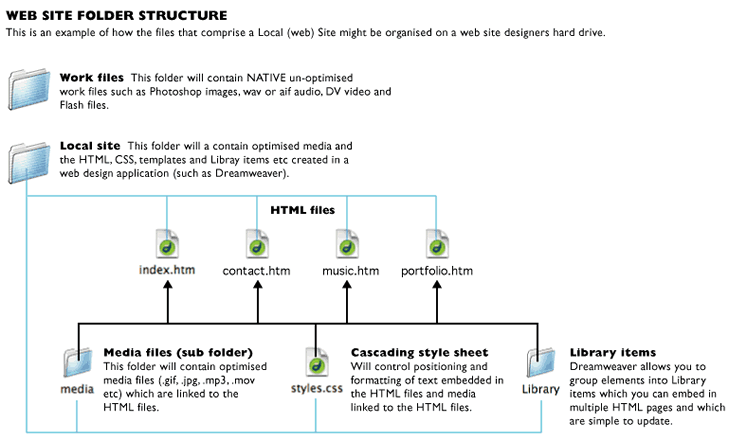
This diagram below show the basic folder structure of a web site project.
What is a homepage?
A homepage is the first HTML page that a surfer will see when they surf to a website. It will be located on the root level of the site and usually be entitled either "index.html" or "default.html".
eg. If you surf to http://www.planetoftunes.com you will automatically see the page http://www.planetoftunes.com/index.html
What are Local & Remote sites ?
A local site is built on the hard drive of the web designers computer. It will consist of a structure of folders, HTML pages, and "media objects" organised exactly as they will appear whenh transferred to the web hosting server.
A remote site is an exact copy (mirror image) of a local site that has been uploaded to a web server.
This definition of local and remote sites is relevant to the model of a web site builder but not to all situations. You can have networked “local” disks, and you can have a localhost http server on your own machine.