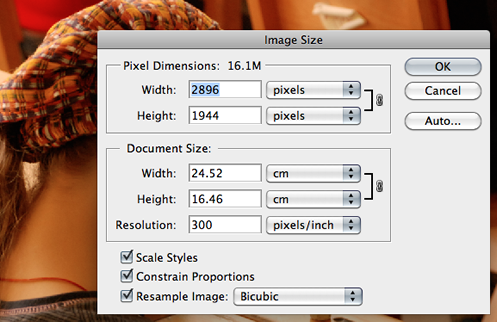
Photoshop's Image size dialogue box

What is ppi?
"ppi" means pixels per inch. ppi is used to express the resolution of a screen (see below) and measure the density of pixels in an image that is being stored or viewed on a computer. Almost all computer screens/monitors have a physical resolution of 72ppi. Therefore if you are creating an image for the screen it is pointless making its resolution higher than 72ppi, it will just take up more storage space, take longer to transfer and not look any better (in fact it may look worse). For example, all images made for a web site should be at 72ppi.
What is dpi?
"dpi" means dots per inch and is the printing equivalent of "ppi".
An offset litho printed image (basically 99% of printed matter is produced this way), it is formed from a pattern of very small ink droplets or dots. For professional quality, images and text must be printed at 300dpi. This means that images being prepared on a computer for printed matter must be at 300ppi (or 300dpi, the effect is the same).
For example, all images made for a flyer should be at 300dpi (or ppi).
Screen resolution
The term "screen resolution" is commonly used to define 2 attributes of computer screens ...
- The number of pixels per square inch ... ppi
- The total number of physical pixels a screen has and is expressed as two numbers indicating the number of horizontal and vertical pixels (eg 640 x 480)
Determining the screen resolution of your end-users
It is critically important to determine the screen resolution your end-user will be viewing at to ensure your projects display adequately without being cropped. Click here for advice.
PPI & DPI
Almost all computer screens display at 72ppi (Pixels Per Inch) or 72dpi (Dots Per Inch). Dots and Pixels are comparable. Printers talk about dots (full colour CMYK printing involves printing dots of colour), computer artists talk about pixels. Read more here.
However, these seemingly straightforward figures can be confusing when you consider that many screens can be set to "display" at several resolutions.
A 17" screen, for example, will typically have 1024 x 768 physical pixels (at 72ppi). This is known as its native resolution. If you change its "display resolution" to 1152 x 864, a given 72dpi image will look smaller and you will not be able to see all of its pixels without zooming in and enlarging it. Or to put it another way, no matter what resolution you set a monitor to, you cannot change its native or physical resolution, only its display resolution.
The following is a guide to typical screen sizes and resolutions ...
| Name | Resolution | Aspect ratio | Description |
|---|---|---|---|
| Classic | 512 x 342 | Sometimes referred to as the "classic" screen size, use this resolution only if you are developing for extremely antiquated systems. You'll probably be developing in black and white. | |
| VGA | 640 x 480 | 4:3 | A few years ago this resolution would have been considered optimal for development. It is suitable for 13" and 14" monitors. If you still want your project to be viewable on the widest range of systems use this resolution. |
| SVGA | 800 x 600 | 4:3 | You can expect almost all computer users to have monitors capable of at least this resolution. At the time of writing (15/7/2005) approx 20% of the worlds computers are not capable of higher resolutions than this. |
| XGA | 1024 x 768 | 4:3 | Suitable only for 17" screens and above. At the time of writing (15/7/2005) approx 80% of the worlds computers are capable of this resolution. |
| XGA+ | 1152 x 864 | 4:3 | Suitable only for 17" screens and above. |
| SXGA | 1280 x 1024 | 5:4 | |
| WXGA+ | 1440 x 900 | 16:10 | |
| WSXGA | 1600 x 1024 | 26:16 | |
| UXGA | 1600 x 1200 | 4:3 | |
| WUXGA | 1920 x 1200 | 16:10 | |
| QXGA | 2048 x 1536 | 4:3 | |
| WQXGA | 2560 x 1600 | 4:3 |
Once you have determined your end-user screen resolution, set your multimedia "stage" or window to the same size. Also, develop your project at the screen resolution and zoom it will be viewed at by end-users. You will then be seeing text and images at the same size as your end-user.
