- Size/dimensions ... expressed as 2 numbers indicating width and height (eg 400 x 200) .. more here
- Resolution ... expressed in dpi (or ppi) ... indicating density of pixels per inch (eg 72ppi). Obviously image size and dpi/ppi are inter-related .. more here
- Compression codec ... which impacts on overall file quality and size
- Word length (colour depth or bit depth) ... which determines the number of colours each dot or pixel in the image can be.
Here are some simple rules ...
- The bigger the image size/dimensions the bigger the file size
- The greater the resolution the bigger the file size and better the quality
- The greater the word length the bigger the file size and better the quality
- The lower the compression setting the bigger the file size and better the quality
This article is primarily concerned with colour pallets and word length. To read about the other issues that affect image quality, use these links ...
Word length & colour palettes
The number of pixels in an image file (determined by its ppi and dimensions) plays a part in determining its quality and size, but word length often has a greater impact. In an image file, word length determines the the number of possible colours each pixel can be because it determines the number of colours in an images file's CLUT.
More colours (greater word length/bigger CLUT) can have a greater impact on quality then higher resolution.
Colour palettes & CLUTs
The colour of every pixel in a digital image is drawn from a palette of colours which is embedded within the image file. This palette is also known as a CLUT (Colour Look-Up Table). The CLUT is a "table of cells", each of which identifies a colour and its binary reference.
Here's what the CLUT of a simple 4-bit image might look like if we could see it ...
| 0000 | 0001 | 0010 | 0011 |
| 0100 | 0101 | 0110 | 0111 |
| 1000 | 1001 | 1010 | 1011 |
| 1100 | 1101 | 1110 | 1111 |
An image with this CLUT, would contain pixels of these colours only. In binary, a tiny 7 x 7 pixel image might look like this ...
1101, 1101, 1101, 1101, 1101, 1101, 1101
1101, 1101, 1101, 1110, 1110, 1111, 1111
1110, 1100, 1100, 1011, 1011, 0111, 0111
0110, 0101, 0100, 0100, 0001, 0010, 0011
0011, 0000, 0000, 0010, 0001, 0001, 0010
0000, 0000, 0000, 0010, 0010, 0010, 0010
1001, 1010, 1011, 1011, 1011, 1010, 1001
You can see that the 2nd pixel in the fifth row will be red.
Armed with this information, a computer can "render" the image on the screen. If you had the right colour pens, you could draw it too!
Different word lengths / CLUT sizes
Image quality is largely dependent on the number of available colours in the CLUT (resolution and dimensions play a role too). The word length defines the size of the CLUT and therefore the number of available colours.
- The greater the word length the more colours and quality, but the larger the file size
- The smaller the word length the less colours and quality, but the smaller the file size
It stands to reason that a 7 x 7 pixel image with a 4-bit CLUT with be approximately half the size of a 7 x 7 pixel image with an 8-bit CLUT. The bytes (word length) are half as long.
For web designers, who want to reduce their images to the smallest possible size in order to accelerate download times, there is a constant battle between image quality and size.
| Word length | Example byte | Number of colours |
|---|---|---|
| 1-bit | 1 or 0 | 2 (black and white) |
| 4-bit | 1101 | 16 colours |
| 8-bit | 11001001 | 256 colours |
| 16-bit | 1100101011110011 | 65,536 colours |
| 24-bit | 111011101111001100111111 | Millions of colours |
1 bit image (black and white)

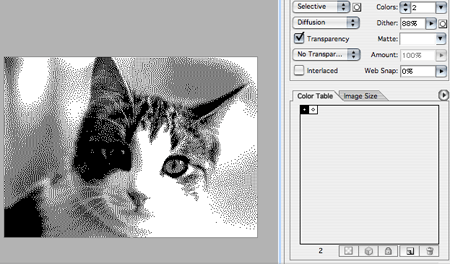
4 bit image example

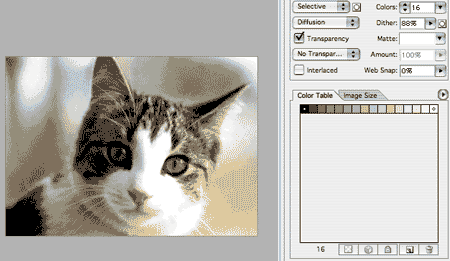
8 bit image example

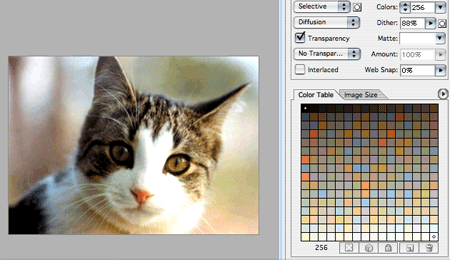
24 bit image example

Image optimising (downsampling)
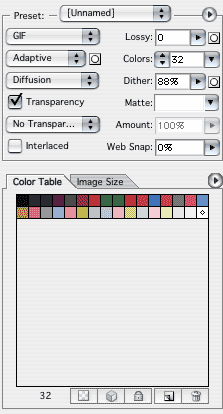
When as image file is converted from a large colour palette format (eg Photoshop) to a small colour palette format (eg 32 colour dithered GIF), the converting algorithm (program) must make some decisions on how the colour of each pixel will be altered. This will involve one of 3 primary processes ...
1 Exact match
There is an exact colour match in the new palette, and no colour change occurs.
2 Substitution
The nearest colour in the new palette is substituted.
3 Dithering
Dithering is the process of combining 2 (or more colours) together in a pattern to deceive the eye into thinking there is 3rd colour. This process is most strongly associated with optimising images for web sites where small file sizes (smaller colour palettes) are desirable.
Dithering example 1
An image with 3 colours is reduced to 2 colours in order to reduce its file size ...
Original 3 colours |
2 colours no dither |
2 colours dithered
|
Here is a smaller version of the above dithered image ...
![]()
Dithering example 2
In the examples below the Web safe and GIF no dither examples have used a combination of matching and substitution. The GIF dithered is a combination of matching and dithering and achieves the best file size to quality compromise.
Original |
Web safe |
GIF no dither |
GIF dithered |
Below is a magnified detail of the GIF dithered image file illustrating how the dithering process has attempted to simulate the effect of a colour gradient.

How can I dither an image?
Programs such as Adobe's ImageReady, Photoshop and Macromedia FireWorks allow different optimisation settings to be tried out and the results previewed. The images above were optimised in ImageReady.
Common palettes (word lengths)
Here are some common palettes (word lengths) ...
Back & white
1-bit (1/on/white and 0/off/black)
Greyscale
8-bit. Black and white and 254 shades of grey (256 in all).
Indexed colour
This colour mode involves "imposing" a smaller colour palette onto an existing image with a larger colour palette. Most commonly used when you optimise an image for the web by converting a Photoshop document (24-bit) into a GIF or JPEG.
Indexed colour images are usually 8-bit (256 colours) or 4-bit (16 colours) single channel colour palette. Suitable for flat colour illustrative images (eg logos) and simple photographic images. GIF and JPEG's can be in indexed colour format.
Adaptive colour
The colours in an adaptive palette are drawn from the image itself. This ensures that there are no colours in the palette which aren't in the image, thus keeping palette. size/word length as small as possible. Therefore the word length is variable (8 to 4). Suitable for flat colour illustrative images (eg logos) and simple photographic images. GIF is the most common adaptive colour image file format.

Web safe colour palette
8-bit colour palette containing 216 colours common to the Windows and Mac operating systems. More or less redundant now that most computers can display millions of colours.

RGB
24-bit (8 bits per channel), millions of colours. Suitable for photographic quality RGB images.
CMYK
32-bit (8 bits per channel), suitable for photographic quality CMYK images for print.