Extra reading
You may wish to read these associated articles for more depth and background to the concepts explained here.
- More on the pros and cons of different image file formats here.
- More on Image Quality concepts (including bit-depth and palettes) here.
Which file format should I use?
Some basic guidelines ...
| Format | How do they work | Good for | Colours | ppi |
|---|---|---|---|---|
| JPeg | The Joint Photographic Experts Group format is the most widely used interchange file format for pixel based images to be used in web sites. JPEG's. work by applying a compression algorithm to the image. The more you compress the smaller the file size but the poorer the quality. JPEG's. must be de-compressed to be viewed. This makes them an unsuitable format for animation. A JPeg image file requires a codec to be created and viewed. All browsers include a decompression codec in their source code. When creating a JPeg some information is lost, therefore JPeg is a lossy format. |
Photographic images for print and the web | Can be created from RGB, Greyscale and CMYK images of any bit depth. | Any, typically 72 or 300 |
| GIF | The Graphics Interchange Format is the most widely used interchange file format for flat colour graphical images to be used in web sites. The GIF89a format has superceded the original GIF format. GIF's work by reducing the number of colours in the image to 256 or less. There are a number of ways this is achieved but all involve shifting some of the colours in the image to a smaller palette and/or creating a palette(adaptive) that contains only the colours that are in the image.GIFs require no codec to be viewed. GIF's support interlacing which means the image will display in progressively more detail as it downloads into a browser window. GIF's support dithering, crude transparency (only good for straight edges) and have an animation mode which basically contains multiple images and frame rate information. All browsers support GIF's |
Flat illustrative (logos?) images for websites | 256. Between 1 and 8 bit. | 72 |
| PNG | Excellent format that supports beautiful transparency and is supported in all recent browsers. The only downside is its relatively large file size. | Photographic or illustrative images for websites. Best used for areas where transparency or irregular shapes are required. | Can be created from RGB, Greyscale and CMYK images of any bit depth. | 72 |
Of course these rules are just rough guides and you can obtain some interesting results by turning photographic scans into GIF's
What programs make GIF's and JPEG's.?
Many programs can do this including ...
- Photoshop
- Gimp (free)
- Fireworks
- Illustrator
- InDesign
- etc
How do I make a JPEG in Photoshop?
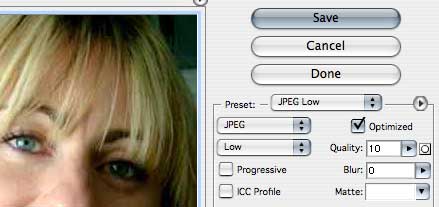
From Photoshop click on File > Save for web ... In the window that opens you can compare your original image with a preview of the compressed version.
If the 2-Up or 4-Up tab is active, click on the right hand image to select it (a soft blue border will surround it) and from the palette choose one of the JPEG presets, Low, Medium or High.


You can fine tune the level of compression with the Quality slider and add some Blur to help reduce the "blocking" side effect of compression.
Unlike GIF's, JPEG's. don't support transparency so any transparent areas in the image will appear white. You can select another colour in the Matte box to help your image blend with a different non-white background.
You can click the Progressive button if you want the pixels in the image to display as they arrive in the browser rather than wait until the complete file has downloaded.
Check the picture whilst keeping your eye on the file size display. You will need to achieve a balance between acceptable quality for the lowest possible file size/download time. Remember to add up the total amount of download time for ALL the images on a single web page.

How do I make a GIF in Photoshop?
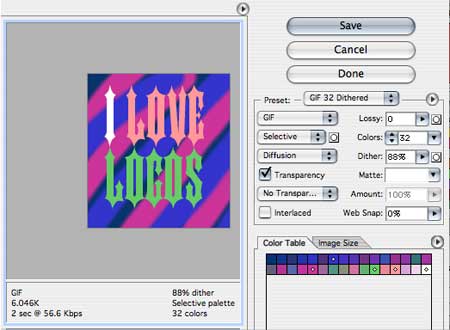
From Photoshop click on File > Save for web ... In the window that opens you can compare your original image with a preview of the compressed version you are working on.
If the 2-Up or 4-Up tab is active, click on the right hand image to select it (a soft blue border will surround it) and from the palette choose one of the GIF presets. Try a few of them and check image quality against file size/download time. This may be all you need to do.

There are many more options to choose from in making a GIF but whilst you are trying them, constantly check visual quality with file size/download time.
Here are the important options ...
Select a colour reduction algorithm (process).
- Perceptual ... creates a colour palette based on the colours in the image according to how we perceive colour
- Selective ... creates a colour palette from the colours in the image
- Adaptive ... creates a colour palette in a slightly different way from selective
- Web ... shifts the colours in the image to the closest colour in the web safe palette (216 colours) and creates a colour palette from them
Select a dither process
You can experiment with adding dither as you reduce the number of colours in the image. More on how dithering works here.
Colours
You can take control of the maximum number of colours in the images palette here and further reduce the number in order to try and reduce file size.
Transparency
Tick this box if you want transparent areas of the image to stay transparent. This will help reduce file size and allow you to overlay rectangular type images over a background. However, because the GIF format doesn't allow for semi transparent pixels, curves and irregular shapes will have unpleasant jagged edges
Lossy
This allows you to further reduce the file size. Try it and see if the reductions in image quality are worth it.
Interlace
Performs a similar function to Progressive for JPEG's.
Saving
Whether you are creating GIF's or JPEG's., don't forget to observe the ISO file naming conventions when you save them.
