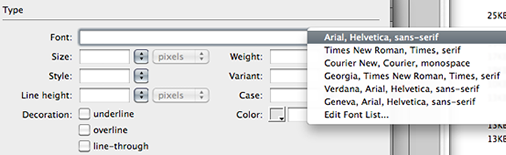
Dreamweaver's CSS web safe font list select dialogue box.

Having 'live' search engine friendly text on a web page (such as this) requires a font to be active on the system the browser is running on. But fonts cannot be easily moved from one computer to another because of license issues.
Typically this has meant specifying fonts from a conservative list of "web safe" fonts (or "families") which all devices already have installed (Arial, Times, Courier etc). But now some new solutions have emerged ..
- Download licence free fonts, include a folder of these fonts with your site files, and use the @fontface CSS method to load them with the web page
- Use the same @fontface CSS method to call the license free fonts from 3rd party web font provider on the fly
- Use a font provider specific API to serve the fonts live on the fly
Recommended methods
We have given an overview of two methods for you to compare, web font server APIs, and @fontface.
Method 1 - web font server API
Both Adobe and Google have launched services to provide web fonts using their own APIs. They work well and the list of available fonts is growing. Their APIs handle all the browser technology compatibility issues for you, which we asume means they serve the correct font version for the device and OS. Google's list of supported browsers is here .. https://developers.google.com/fonts/faq#Browsers_Supported.
Google fonts.

The downsides are ..
- fonts may slow page loading time (but because they are saved to the browser cache will be served locally on subsequent visits)
- font servers could go offline
- you must include the link code in the head tag of each page
- there appear to be some inconsistencies in applying styles to parent elements
Here's how to do it with Googles free web font service ..
- Go here .. http://www.google.com/fonts/
- Choose your typeface (font family)
- Select the fonts you want (light, bold, italic etc)
- Copy the link code that Google provides
- Paste the link code into the head tag of each page (eg <link href='http://fonts.googleapis.com/css?family=Open+Sans:300italic,300,700,800,400' rel='stylesheet' type='text/css'>)
- Copy the CSS code that Google provides and integrate into your styles
Example link for the <head> tag
<link href='http://fonts.googleapis.com/css?family=Open+Sans:300,300italic,800' rel='stylesheet' type='text/css'>
This link, generated from Google fonts, specifies 3 fonts from the 'Open Sans' typeface, each with a differing font weight ..
- Light (300)
- Light italic (300italic)
- Extra bold (800)
Example CSS styles
#contentcontainer h2 {
font-family: 'Open Sans',Verdana, Arial, sans-serif;
font-weight: 800;
font-size: 30px;
line-height: 1.3em;
}p {
font-family: 'Open Sans',Verdana, Arial, sans-serif;
font-weight: 300;
font-size: 12px;
line-height: 1.8em;
color: #333;
}
Example site
Check out my site .. www.mattottewill.com
Method 2 - using @fontface
The new @font-face CSS method allows text in html documents to be styled with fonts that are loaded live with the web page from the web site server or a third party font foundry server. Several font foundries and business now offer online licensed fonts which a web designer can either link to, or acquire and upload to with the other files that constitute a site (HTML, CSS, .js, images etc).
On the face of it, this sounds an ideal solution, but licensing and differing browser font technology support issues are still to be fully resolved and workaround’s are required to get reasonably compatibility between devices and platforms. More detail on this later.
Example
In this example, 3 license free fonts from the Aller font family have sourced and saved in a folder entitled "fonts" within the local site. Note that fonts do not need to be stored locally. If you use a URL they can be retrived on the fly from a 3rd part font server web site.
They are then defined as a font family and used in specific tags (body and h2).
Here's some example CSS ...
@font-face {
font-family: AllerLight;
src: url('fonts/Aller/Aller_Lt.ttf');
}
@font-face {
font-family: AllerBold;
src: url('fonts/Aller/Aller_Bd.ttf');
}
body {
font-family: AllerLight;
}
h2 {
font-family: AllerBold;
}
In this example true type fonts (.ttf) are being used. The advantage of the method is that the fonts do not need to load from a 3rd party server (which may be slow or go down). The disadvantage is that .ttf is not supported by all browsers.
Acquiring license free fonts
Note that to achieve good cross browser compatibility you will need .ttf and .eot versions of all the fonts. See below for how to convert .ttf to .eot.
Bowser font compatibility issues
Unfortunately, because different browsers support different font types, you must include multiple versions of your font and use vendor prefixes to ensure your typography looks consistent across browsers. For example, OSX and iOS Safari supports .ttf and .otf but iOS pre 4.2 uses SVG.
| Platform | Type technology supported |
|---|---|
| IE | .eot |
| Chrome | .ttf, .svg |
| FireFox | .otf, .ttf |
| Safari OSX | .otf, .ttf |
| Safari iOS 4.2 | .otf, .ttf |
| Safari iOS 4.1 | .svg |
More detail here ... http://webfonts.info/wiki/index.php?title=@font-face_browser_support
There are workaround’s and these links will help you decide if you want to try them ...
- http://sixrevisions.com/css/font-face-guide/
- http://paulirish.com/2009/bulletproof-font-face-implementation-syntax/
IE and iOS4.1 work-around
This simple CSS method will solve the IE and iOS4.1 problem ...
@font-face {
font-family: AllerLight;
src: url('fonts/Aller/Aller_Lt.eot') format('opentype'); /* for IE*/
src: url('fonts/Aller/Aller_Lt.ttf'), url('fonts/Aller/Aller_Lt.svg#webfont') format('svg');
font-weight: normal;
font-style: normal;
}
Note that you need .svg, .ttf and .eot versions of the font.
Making .OET versions of your .TTF's
Try these converters
Round-up of methods - pros and cons
The following table shows the current primary methods for using typography on web pages with their attendant pros and cons.
| Method | Pros | Cons |
|---|---|---|
| End user system installed fonts | Predictable results. You can specify a list of alternatives. Google / search engine friendly. Ideal for content management systems where amounts of text are unpredictable. Searchable. |
Limited choice. Limited typographical control (no kerning, stretching etc). |
| Images | Limitless styling potential. Not indexable | You will need to configure alt tags which are not as search engine friendly as text tags. Time consuming to edit. Longer to download (especially for mobile devices). |
| Embed | Predictable results. Limitless styling potential. |
Only works for plug-in formats such as Shockwave, PDF and Flash. |
| Web fonts from a 3rd party site using @font-face | Most of the advantages of end user system installed fonts. Potential to use any font. Searchable. |
Partly due to licensing issues, browsers differ in the font technologies they support. Limited support on mobile devices. Slows page loading. No comprehensive/universal single font site resource, you may need to license fonts from several services. Cost. |
| Web font-server API (Google web fonts, Adobe etc) | Handles all the font technology problems for you across multiple platforms, serving compatible font technologies for the OS and platform. Searchable. |
Limited (but growing) range of fonts. May slow page loading times. A font server may fail. There appear to be some inconsistencies in applying styles to parent elements |