Initial concepts & mood boards
Mood boards are artwork documents containing selected images and colour and texture samples which a designer or client creates to help communicate their ideas about the aesthetics of a planned design. They may be created in the computer, or on an A3 or A2 piece of card.
A graphic designer may adopt a montage approach, pasting clippings from magazines, screen shots, and photos etc to try and convey their ideas about colour, typography, genre etc.
When a client has strong ideas for a project but has trouble communicating them, a designer may ask them to create a mood board which they will then discuss.
Design ideas for client approval
Once initial decisions have been made, perhaps with the help of mood boards and by looking at competitor and example projects, a typical process involves the design team creating a number of designs which are presented to the client who chooses one for development. These designs may take the form of ...
- visualisations & website wire frames
- storyboards
- prototypes / simulations
- navigation & site maps
1. Visualisations, mock-ups & wire frames
These are processes employed to help determine the aesthetic, schematic and organisational layout of a projects screens including colour schemes, fonts, styling and presentational look.
A "visualisation" or "mock-up" refers to some form of 2D representation of an idea, often with accompanying annotations, usually employed by a designer to communicate design ideas to a client. For example, a designer may create an image that shows the planned look of a web site page, with rough elements laid out (images, placeholder text etc) and annotations and arrows to explain the ideas.
"Website wire frame" may refer to a plan for the underlying structure of a project which will remain unaltered whatever changes may be made to the overlaying content and style. A graphic designer would refer to this as a grid. Wire frames in web design have largely been superceded by the use of CSS
In creating visualisations & website wire frames, considerations include ...
Consistency and coherence ... Navigational and stylistic patterns will be expected by a user who understands the context they are in, i.e. turning the pages of an electronic book. The design of the interface must be informed by considerations of clarity. Each design and style component must have a clear role within the context. There must be consistency in the design of navigation and menu elements and in the layout of the screens, balance in the organisation of components within individual screens, and a clear pattern of flow between screens.
Styling ... Although coherence is a primary consideration it is also important to consider how stylistic factors will impact on the delivery of your message. These factors inform the choice of type style, colour scheme and presentational approach.
Graphical metaphors ... It is common for multimedia designers to employ real-world metaphors in the form of icons, illustrations and diagrams.
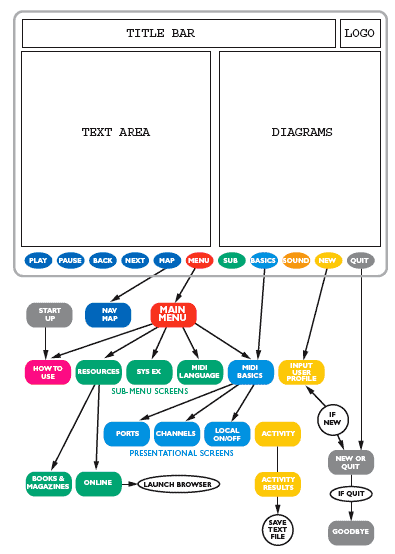
A visualisation / navigation map for a CD-ROM project.

It is common for visualisations to be created for each primary screen type (menu, content page, dialogue box, form etc) before authoring commences.
It is important that a project has both consistency in its navigational framework and that different sections are identifiable in some way. This may involve making some elements consistent between screens (such as typography, navigational devices and headlines) whilst making dramatic content changes in media (images etc) between screens.
Here are some things to consider ...
- A user must always know they are in the same project, create a familiar and consistent environment.
- Your navigation devices should be placed in the same location on every screen.
- Elements should be laid out consistently, perhaps by using a grid.
- Margins and columns should be consistent.
- Make typography consistent.
- Text styling should be consistent (by use of a style sheet).
- Colour should be consistent.
- etc
I often use Adobe Illustrator to create my storyboards. It is flexible and powerful and allows you to define a precise background grid. However, many designers prefer to use Photoshop or Fireworx. All are good choices.
2. Storyboards
Storyboards are used to plan timeline content such as animations and video.
3. Prototypes / simulations
A prototype is a working model of a project. Working prototypes of web sites are often created with programmes such as PowerPoint, Flash and Adobe FireWorks. Web design work started in FireWorks can often be developed into a finished product.
4. Site/navigation maps
Navigation maps are useful tools in developing project structure including ...
- Structure of screens / pages and the links between them
- Front-end/back-end integration (eg structure for a shopping cart system)
- Data organisation and meta tagging
Article on navigation & site maps
Finished design specification
When the design has been agreed, a specification is written which all project members will follow. This will include ...
- Branding guidelines
- Grids for layout
- Colour
- Fonts
- Asset log
- Copywriting guidelines
- Image formats and optimisation
- Navigation
- How media is handled, including player interface design
- etc

